Quand les CSS3 se mettent au service de la BD !
Ce que nous allons voir aujourd'hui, c'est comment, grâce aux CSS3, créer des bulles de dialogues style bande dessinée. Je vais vous décrire pas à pas, comment arriver à ces résultats : Speech Bubble & Thought Bubble, en utilisant différents aspects des CSS.
Tout d'abord, nous allons créer notre base :
<!-- notre bulle -->
<div id="bubble">
<!-- le texte qui apparaitra dans la bulle -->
<span id="text">
I never really was on your side.
</span>
<!-- 2 spans qui nous serviront à créer la flèche pointant vers notre personnage -->
<span id="arrow_border"></span>
<span id="arrow_inner"></span>
</div>
<!-- notre personnage -->
<img src="spy.png" id="spy" alt="spy" />
Ajoutons à cela un petit peu de mise en forme grossière, grâce à quelques règles CSS :
#bubble{
position: relative;
right:50px;
background-color:white;
text-align:center;
width:200px;
height:80px;
border:2px solid #555555;
}
L'attribut position:relative va nous servir à positionner correctement notre bulle par rapport au personnage, c'est donc à vous de mettre les bonnes valeurs en fonction du personnage et de la mise en page que vous avez choisis.
On rajoute un fond blanc pour le fond de notre bulle, on centre le texte, on fixe les dimensions de notre bulle (là aussi laissées à votre appréciation en fonction du texte) et on lui applique une bordure de 2 pixels.
Jusque-là , ça ne ressemble pas vraiment à une bulle de BD, je vous l'accorde, mais à un simple rectangle avec du texte à l'intérieur.
« Arrondir les angles »
Commençons par arrondir notre bulle, histoire de lui donner un style un peu plus « BDisé ». Pour cela, nous allons nous servir de la propriété CSS3 border-radius. Cette propriété sert à arrondir les angles d'un bloc. Elle n'est pas implémentée sur tous les navigateurs et certains utilisent des propriétés spécifiques pour l'utiliser.
Dans notre cas, voici comment nous allons l'utiliser :
#bubble{
/* ... */
/* propriété CSS3 (fonctionne sous Opera) */
border-top-right-radius:80px 40px;
border-top-left-radius:80px 40px;
border-bottom-right-radius:80px 40px;
border-bottom-left-radius:80px 40px;
/* implémentation Firefox */
-moz-border-radius-topright:80px 40px;
-moz-border-radius-topleft:80px 40px;
-moz-border-radius-bottomright:80px 40px;
-moz-border-radius-bottomleft:80px 40px;
/* implémentation Chrome, Safari, ... */
-webkit-border-top-right-radius:80px 40px;
-webkit-border-top-left-radius:80px 40px;
-webkit-border-bottom-right-radius:80px 40px;
-webkit-border-bottom-left-radius:80px 40px;
}
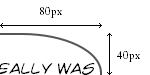
Pour expliquer brièvement ce que nous faisons, voici une petite illustration pour la la première : border-top-right-radius:80px 40px;
La première valeur va définir le rayon de l'arrondi pour la bordure du haut (top), et la seconde, pour la bordure de droite (right), comme ceci :

A vous de jouer avec les valeurs pour obtenir la forme que vous souhaitez. Tout ce qu'il faut, c'est conserver un morceau de bordure droit pour, comme nous allons le voir, placer notre flèche.
Attention : là où les navigateurs basés sur Webkit n'utilisent que le préfixe -webkit, l'implémentation de border-radius par Firefox, en plus d'utiliser le préfixe -moz, diffère aussi dans l'écriture des paramètres (cf. code ci-dessus) !
« On ne montre pas du doigt ! »
Mettre des bulles avec du texte, c'est bien, mais pointer vers le personnage censé dire le texte, c'est mieux !
Nous allons donc voir comment rajouter la petite flèche à notre bulle, permettant de pointer vers le personnage de notre souhait. Pour cela, je vais vous montrer une technique assez particulière et peu connue, mais pourtant très puissante !
Pour créer notre flèche, nous allons utiliser des blocs de dimensions... 0*0 pixels !
Pour bien comprendre la technique que nous allons utiliser, il y a deux points importants à comprendre.
Premièrement, les dimensions réelles d'un bloc sont définies par : le contenu + le padding + les bordures !
Prenons l'exemple de notre bulle. J'avais fixé la hauteur à 80 pixels, mais rajouté une bordure de 2 pixels. Résultat, la hauteur réelle de notre bloc est donc de : 80 pixels + 2 pixels en haut + 2 pixels en bas = 84 pixels !
Le deuxième point concerne le fonctionnement même des bordures. Une bordure part en fait du centre du bloc (quand il est vide), pour aller jusqu'aux extrémités. Prenons l'exemple d'un bloc vide, auquel nous rajoutons des bordures très épaisses :
<span style="display:block;
width:0;
height:0;
line-height:0;
border-top:30px solid green;
border-right:30px solid yellow;
border-bottom:30px solid red;
border-left:30px solid blue;">
</span>
Le résultat obtenu sera le suivant :
Essayez de modifier la largeur d'une des bordures pour voir l'effet produit, c'est le meilleur moyen de comprendre le fonctionnement assez particulier des bordures. Toucher à une bordure va affecter la forme d'une autre !
Vous l'aurez compris, c'est donc en jouant avec ces valeurs que nous allons créer notre flèche. Vous allez aussi comprendre pourquoi j'ai utilisé deux spans dans mon code arrow_inner et arrow_border. En effet, vu que nous utilisons les bordures pour créer notre flèche, on ne va pas pouvoir ajouter une bordure... à une bordure, pour créer le contour de notre flèche (dans la continuité du contour de notre bulle) ! Pour palier à ce problème, nous allons simplement superposer deux blocs : un de la couleur de la bordure, sur lequel viendra se coller (légèrement décalé) un de la couleur de fond de la bulle.
Voici le code que j'utilise :
#arrow_border{
width:0;
height:0;
line-height:0;
border-bottom:30px solid transparent;
border-left:30px solid transparent;
border-right:30px solid #555555; /* couleur de la bordure de la bulle */
}
#arrow_inner{
width:0;
height:0;
line-height:0;
border-bottom:30px solid transparent;
border-left:30px solid transparent;
border-right:30px solid white; /* couleur du fond de la bulle */
}
Note : cette technique fonctionne également pour IE dans ses versions 7 et 8 !
Cela dit, ce bout de CSS ne fait pas tout. Il faut maintenant positionner correctement notre flèche (arrow_inner + arrow_border). C'est pour cela que je vous avais demandé au début de garder (si possible) un morceau de bordure rectiligne.
Dans mon cas, j'utilise ce positionnement (en absolute, car les spans sont contenus dans le div de la bulle) :
#arrow_border{
/* ... */
position:absolute;
bottom:-30px;
right:65px;
}
/*
* le span qui va se superposer doit être légèrement décalé pour laisser donner l'impression d'une bordure
*/
#arrow_inner{
/* ... */
position:absolute;
bottom:-25px;
right:67px;
}
Et voilà , avec quelques ajustements, vous obtenez normalement une jolie bulle de bande dessinée !
Oui, mais... la police ne fait pas vraiment BD, elle !
« 22, v'là les flics ! Euh... la police ! »
Pour personnaliser notre police de caractères selon nos envies et pour faire en sorte qu'elle s'affiche correctement même si le visiteur n'a pas la police installée sur son ordinateur, nous allons utiliser une propriété CSS2, qui... (j'espère que vous êtes assis) est supportée par IE (premier « BOUM ») depuis sa version 5 (deuxième « BOUM ») !
Il s'agit de la propriété @font-face, qui permet de « créer » une police personnalisée utilisable en CSS.
Avant de commencer, il faut déjà trouver la police qui convient. Personnellement, je l'ai trouvée sur Blambot, il s'agit de la police Crime Fighter.
Cela dit, la police fournie est au format TTF (TrueType). Sauf que pour pouvoir l'utiliser avec @font-face, il faut qu'elle soit au format .otf (OpenType) ou .eot (Embedded OpenType, dans le cas d'Internet Explorer). Je vous redirige donc vers un petit outil online très bien conçu permettant de convertir vos polices : @Font-Face Generator.
Passez en mode Expert et dans la zone Font Formats, ne cochez que les cases : EOT et OpenType.
Récupérez les fichiers votrepolice.otf et votrepolice.eot, et placez-les dans le répertoire de votre projet.
L'utilisation est très simple, pour créer notre police utilisable en CSS, voici le code à rajouter :
@font-face{
font-family: ComicFighter; /* le nom que vous voulez */
src: url('ComicFighter.otf'); /* lien vers votre fichier .otf */
src: url('ComicFighter.eot')9; /* hack CSS permettant d'utiliser cette police pour IE uniquement */
}
Les fichiers .otf et .eot seront stockés directement sur votre FTP, donc nul besoin que l'utilisateur ait la police installée sur son ordinateur pour qu'elle s'affiche correctement.
Vous pouvez ensuite utiliser directement la police avec le nom que vous avez spécifié, comme n'importe quelle autre police, sur votre texte :
#text{
font-family: ComicFighter, Georgia; /* on spécifie une autre police standard, au cas où... */
font-weight:bold;
font-size:11pt;
position:relative;
top:26px;
}
Note : j'applique ici la propriété position:relative, histoire de bien positionner le texte à l'intérieur de la bulle. L'utilisation des padding auraient pour effet de casser la mise en forme.
Et voilà ! Si tout s'est bien passé jusque là , vous devriez obtenir une belle bulle de dialogue comme on en trouve dans les BD !
Si vous avez compris le principe pour créer une Speech Bubble, vous pouvez très simplement créer d'autres types de bulles, comme la Thought Bubble (jetez un œil au code source) !
Commentaires :
# Mousse, le jeudi 6 mai 2010 à 12:47:12 # delphiki, le jeudi 6 mai 2010 à 12:52:39Merci :)
Intéressant le fonctionnement des bordures, j'avais jamais pensé à tester comment elles étaient dessinées. Mais au final c'est vachement intéressant comme système, ça ouvre la porte à pas mal de choses !
Vachement sympa ce tuto, ça va bien me servir (je souhaitais faire des « commentaires-bulles » sur un design sans utiliser d'image) !
Merci à vous deux :)
J'hésite limite à le mettre aussi sur le SdZ, pour qu'il ait plus de visibilité.
Pas mal j'aime bien le rendu.
Pour le SdZ pourquoi ne pas tenter ça coûte rien :)
Merci.
Pour le SdZ, faudrait que j'adapte certains points, et j'ai pas forcément le temps en ce moment ^^
Ca à l'air super intessant !
Si le SdZ l'a fait, pourquoi pas nous ^^.
kéké
Excellent tuto, merci beaucoup ! je n'ai pas vraiment besoin de créer une bulle de BD mais le fait de comprendre le système d'affichage permet l'utilisation pour bien d'autres cas ce qui est génial.
ici d'autres exemples de formes obtenues seulement en css :
https://css-tricks.com/examples/ShapesOfCSS/
Le temps, le temps mystique
I truly adored reading your posting
great
amazing
amazing
great work
great
nice
nice
good
That is really fascinating, You?re an excessively skilled blogger. I?ve joined your feed and look ahead to looking for more of your great posts
That is really fascinating, You?re an excessively skilled blogger. I?ve joined your feed and look ahead to looking for more of your great posts
nicosia
best tool to rip dvd

Ahah, le coup du font-face, retiré dans une norme, et rajouté dans une autre ^^
Sinon, très bon tuto! =)