Poster un message sur le mur d'une Fan Page via l'API Facebook
/! Attention, ce tutoriel est désormais obsolète. Une version plus à jour de celui-ci est disponible ici.
J'avais déjà écrit un article (qui mériterait d'être mis à jour) introduisant brièvement l'utilisation de l'API Twitter avec OAuth pour poster des messages sur un compte. Et bien cette fois, je vais vous parler de quelque chose de relativement similaire puisque nous allons voir, comme le titre l'indique, comment poster un message sur le mur d'une Fan Page à l'aide de l'API Facebook.
Quel est l'intérêt ? Prenons un exemple tout bête : vous avez un site ou un blog, sur lequel vous publiez des articles. Vous avez créé une page Facebook dédiée à votre site/blog et vous aimeriez que lors de la publication d'un article, un lien soit automatiquement posté sur la page Facebook. Voilà donc à quoi pourrait vous servir ce mini-tuto.
Création de la page et de l'application
Commencez par créer votre Fan Page si ce n'est pas déjà fait. Si vous ne trouvez pas où aller pour le faire, suivez ce lien.
Jusque là , rien de bien compliqué je pense, créez une simple "Page Communauté", cela sera amplement suffisant. Vous pouvez déjà la personnaliser un peu, mais ce n'est pas l'intérêt ici, donc vous pourrez le faire par la suite.
J'ai nommé ma page "Ma super page de test" (inspiration, quand tu nous tiens).
L'étape suivante consiste à créer une application Facebook. C'est grâce à cette application qui ne serons capables de poster des messages sur (le mur de) notre page. Il faut d'abord rejoindre le groupe "Facebook Developers" : http://www.facebook.com/developers/ et ensuite vous pourrez cliquer sur "+ Créer une application" (en haut à droite).
Vous devriez arriver sur cette page :
Une fois l'application créée vous devriez obtenir quelque chose qui ressemble à ça :
Mettez l'application en Français et rentrez les informations que vous souhaitez (cela peut être fait ultérieurement), ou laissez vide comme je l'ai fait.
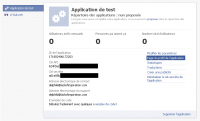
En cliquant sur "Enregistrer les modifications", vous allez atterrir sur cette page :
C'est ici qu'est concentré un certain nombre d'informations qui nous intéressent :
- l'ID de l'application, un identifiant unique permettant d'accéder à votre application.
- le couple Clé API / Clé secrète, qui permettent d'interagir avec l'application via l'API Facebook.
Gestion des permissions
Pour que l'application interagisse avec la page, il faut que cette dernière ajoute l'application (comme un utilisateur ajouterait une application à son compte) et l'autorise à publier sur son mur.
Pour ajouter l'application à la page, rien de plus simple. Cliquez sur "Page du profil de l'application" (surligné en bleu dans la dernière image), puis sur "Ajouter à ma Page", dans le menu de gauche. Une popup va s'ouvrir et il vous suffira de cliquer sur "Ajouter à une Page" en face du nom de votre page. Attention à ne pas confondre votre Fan Page avec la page dédiée à votre application (celle-ci est automatiquement créée lors de la création de l'application).
Une fois ceci fait, vous allez devoir faire un peu de bidouillage pour donner l'autorisation à votre application de poster sur votre page. Prenez l'URL suivante :
http://www.facebook.com/connect/uiserver.php?app_id=ID_APPLICATION&next=http://www.facebook.com/&display=popup&locale=fr_FR&perms=publish_stream&enable_profile_selector=1&fbconnect=true&legacy_return=1&method=permissions.request
Et remplacez ID_APPLICATION par... l'ID de votre application (comme nous l'avons vu précédemment).
Entrez donc l'URL obtenue dans votre navigateur, vous devriez arriver sur cette page :
Dans la liste déroulante, veillez bien à ne cocher QUE votre page (par défaut, c'est votre nom qui est coché). Donc : cochez votre page, puis décochez votre nom.
Cliquez ensuite sur Autoriser (en bas à droite), et le tour est joué, votre application a tous les droits nécessaires pour poster sur le mur de votre page !
Implémentation PHP
C'est bien beau tout ça, mais pour le moment, on ne sait toujours pas vraiment comment poster un message via notre application.
Pour cela, nous allons utiliser les libs fournies par Facebook, Ã cette adresse : https://github.com/facebook/php-sdk/ (le lien est aussi disponible sur la page Mes Applications).
Téléchargez l'archive de la librairie. Les fichiers qui nous intéressent (facebook.php et fb_ca_chain_bundle.crt) sont situés dans le dossier "src". Extrayez-les dans un dossier qui contiendra les fichiers de votre application.
Nous allons maintenant pouvoir écrire un peu de code (je sens que le geek qui est en vous s'impatiente) !
Munissez-vous juste de :
- l'ID de votre application
- la clé secrète de votre application
- l'ID de votre page (allez sur la page et copiez le numéro dans l'URL)
L'usage de l'API est vraiment simple. Pour se connecter à l'application, il suffit de faire ceci (en remplaçant ID_DE_VOTRE_APPLICATION et VOTRE_CLE_SECRETE) :
require 'facebook.php';
try{
$facebook = new Facebook(array(
'appId' => ID_DE_VOTRE_APPLICATION,
'secret' => VOTRE_CLE_SECRETE,
'cookie' => true,
));
}
catch(FacebookApiException $e){
print_r($e);
}
Si tout se passe bien, vous êtes désormais connecté à votre application et vous pouvez commencer à utiliser les fonctions fournies par l'API Facebook.
Pour poster sur le mur de votre page, il suffit simplement de ce petit bout de code (en remplaçant ID_DE_VOTRE_PAGE) :
$attachment = array(
'message' => $message,
'name' => $name,
'caption' => $caption,
'link' => $link,
'description' => $description,
'picture' => $picture,
'actions' => $actions
);
try{
$result = $facebook->api('/ID_DE_VOTRE_PAGE/feed/', 'post', $attachment);
}
catch(FacebookApiException $e){
print_r($e);
}
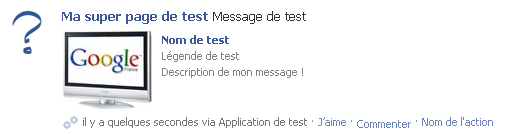
Je vais vous présenter un petit exemple pour montrer à quoi correspondent les différents variables, en utilisant ces valeurs :
$attachment = array(
'message' => 'Message de test',
'name' => 'Nom de test',
'caption' => 'Légende de test',
'link' => 'http://www.google.fr',
'description' => 'Description de mon message !',
'picture' => 'http://www.informanews.net/imagenews/panasonicTV_Google.jpg', /* URL d'une image */
'actions' => array(
array('name' => 'Nom de l\'action', 'link' => 'http://www.google.fr/')
)
);
Note : 'actions' doit obligatoirement être un tableau, contenant des tableaux avec les index 'name' et 'link', vous allez comprendre pourquoi avec l'image qui va suivre.
Avec les valeurs ci-dessus, vous devriez obtenir ceci sur votre page :

Vous pouvez ainsi facilement repérer à quoi correspondent les différentes valeurs. La valeur 'link' sera le lien du texte spécifié dans 'name', ici 'Nom de test'.
Vous pouvez aussi voir l'intérêt de la valeur 'actions', en bas à droite de l'image, je pense que le principe n'est pas dur à comprendre. ;)
Et voilà , vous savez désormais comment utiliser l'API de Facebook pour poster des messages sur le mur d'une Fan Page.
Bien sûr à vous de personnaliser votre page (et votre application) pour rendre le tout harmonieux !
Libre à vous de farfouiller dans la documentation de l'API pour en découvrir toutes les possibilités (celle que je viens de vous présenter n'en est qu'une toute petite).
Amusez-vous bien ! ;-)
Commentaires :
# planete.game57, le mercredi 17 novembre 2010 à 18:28:54 # Z6Web, le vendredi 19 novembre 2010 à 22:52:44Je suis un newbie avec l'api de facebook. J'ai testé le code mais je ne comprend pas pourquoi même si je change d'image il affiche toujours l'image par défaut de la page et non celle défini dans la variable picture.
En passant super ton tutoriel ;)
Désolé c'est mon erreur. La photo doit être différente de celle de la page fan sinon elle ne s'affiche pas.
Ah oui, normalement, certaines URL d'images ne sont pas autorisées, notamment les images hébergées sur Facebook. ;)
Même si l'image provient d'un autre site si elle est la même que celle affichée comme photo pour la page, facebook ne l'affiche pas.
Tutoriel sympa, tu as du courage d'en faire un ;) perso, ça fait un an que je dev qlq applis pour FB, et je dois dire qu'à chaque fois je dois m'arracher les cheveux avec leurs bugs (je viens encore de passer le we sur un autre...) et leurs documentations dépassés... sans oublié les "Best Practices" totalement ignorées..
Bonjour et merci pour le tuto ;)
J'ai cependant un souci lorsque je modifie l'URL donnée avec l'ID de mon appli:
Une idée ?
Merci.
L'URL fonctionne bien chez moi (je viens de refaire le test).
Tu es sûr de ne rien avoir oublié ? Tu ne t'es pas trompé en reprenant l'ID de ton application ?
Bonjour,
J'ai voulut me servir de ton TUTO (très bien fait cela dit en passant) et mon Zend me retourne une erreur : "error setting certificate verify locations: CAfile: C:\wamp\www\XXXXXXXX\library/fb_ca_chain_bundle.crt"
Et je ne veux pas dire de bétise mais il me semble que lorsque j'ai téléchargé la LIB sur https://github.com/facebook/php-sdk/, j'ai vu dans le même dossier que le facebook.php un ".crt"...
Je fais fausse route ou je dois l'inclure aussi ?
Re-Bonjour,
Je confirme que chez moi, en rajoutant le certificat, sa fonctionne super !
Je n'avais personnellement pas eu besoin du certificat, mais en effet, mieux vaut l'ajouter alors :)
Merci pour ce bon tutoriel.
Une petite question "pour aller plus loin".
Ce type de publication affiche en bas du message :
"Il y a X minutes via applicationDePublication"
Par défaut le nom de l'application est cliquable et amène sur la page de profil de l'application. Page ni très élégante ni très utile.
Est-ce qu'il y a un moyen de supprimer / bloquer ce lien ? (si possible en gardant l'affichage "Il y a X minutes via applicationDePublication") ?
J'ai testé de passé l'application en mode "bac à sable" mais cela n'a pas fonctionné comme voulu.
Si vous avez une petite idée ? :)
Merci
apres avoir aimé ma page, comment ecrire sur le mur de l'utilisatuer
bonjour
lorsqu'un internaute n'est inscrit laisse un commentaire sur le site, il y'a cette erreur "impossible d'écrire sur le mur"
vous savez ou cela peut venir.
dans mon header.php j'ai mis ce code:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '124388507616082', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
et sur la page tpl de mon produit j'ai : <div id="fb-root"></div><script src="http://connect.facebook.net/fr_FR/all.js#appId=124388507616082&xfbml=1"></script><fb:comments numposts="25" width="495"></fb:comments> pour afficher le formulaire de commentaire et sur l'appli, j'ai bien activé l'écriture sur le mur..
merci
bonjour
lorsqu'un internaute n'est inscrit laisse un commentaire sur le site, il y'a cette erreur "impossible d'écrire sur le mur"
vous savez ou cela peut venir.
dans mon header.php j'ai mis ce code:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '124388507616082', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
et sur la page tpl de mon produit j'ai : <div id="fb-root"></div><script src="http://connect.facebook.net/fr_FR/all.js#appId=124388507616082&xfbml=1"></script><fb:comments numposts="25" width="495"></fb:comments> pour afficher le formulaire de commentaire et sur l'appli, j'ai bien activé l'écriture sur le mur..
merci
@Bidouille, la meilleure solution serait de créer une redirection de ton application (là où le lien amène normalement) vers ton site web. ;)
@Marwanedu68100, impossible juste en "aimant" la page, il faut que l'utilisateur autorise l'application à poster sur le mur de son compte.
@kiamaru, j'ai un peu de mal à voir le rapport avec mon tutoriel, et sans plus de détails, j'aurais un peu de mal à t'aider malheureusement.
Pour ma part le tuto à fonctionné! J'ai cherché longtemps avant de trouver un tuto comme celui ci qui soit récent et qui fonctionne !!
Merci beaucoup ;-)
Mamamia !
Merci delphiki ! Enfin un tuto complet et qui répond vraiment à mes besoins. Des heures à essayer de trouver une réponse à cette satanée question de redirection des messages vers la page fan.
Plus que quelques trucs à régler et ce sera bon.
Merci encore !
@ Valou & Exocet, ravi de voir que c'est utile :)
Bon en fait je galère, étant vraiment débutant en php je n'arrive pas à comprendre comment relier la boite de com facebook avec ma page fan.
j'ai bien la page facebook.php et le certificat au bon endroit. ok
le bout de code là, je peux le mettre dans le header ou body entre des balises php
require 'facebook.php';
try{
$facebook = new Facebook(array(
'appId' => ID_DE_VOTRE_APPLICATION,
'secret' => VOTRE_CLE_SECRETE,
'cookie' => true,
));
}
catch(FacebookApiException $e){
print_r($e);
}
Par contre la suite :s je capte pas. Il faut passer par un formulaire qu'on crée soi-même ? Ca serait pas possible de passer par la boite de commentaire facebook qui suit ?
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=126776767393764&xfbml=1"></script><fb:comments xid="63199589940" numposts="10" width="425" publish_feed="true"></fb:comments>
Merci pour ton aide :s
Bon en fait je galère, étant vraiment débutant en php je n'arrive pas à comprendre comment relier la boite de com facebook avec ma page fan.
j'ai bien la page facebook.php et le certificat au bon endroit. ok
le bout de code là, je peux le mettre dans le header ou body entre des balises php
require 'facebook.php';
try{
$facebook = new Facebook(array(
'appId' => ID_DE_VOTRE_APPLICATION,
'secret' => VOTRE_CLE_SECRETE,
'cookie' => true,
));
}
catch(FacebookApiException $e){
print_r($e);
}
Par contre la suite :s je capte pas. Il faut passer par un formulaire qu'on crée soi-même ? Ca serait pas possible de passer par la boite de commentaire facebook qui suit ?
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=126776767393764&xfbml=1"></script><fb:comments xid="63199589940" numposts="10" width="425" publish_feed="true"></fb:comments>
Merci pour ton aide :s
Bon désolé pour le double post avant, j'ai un peu avancé. En fait je vais essayer d'être plus clair :)
J'ai bien tout associé, quand j'utilise ta méthode post ça envoie bien vers ma page fan et je n'utiliserai que l'option message, genre ça :
$attachment = array(
'message' => $message,
};
try{
$result = $facebook->api('/63199589940/feed/', 'post', $attachment);
}
catch(FacebookApiException $e){
print_r($e);
}
Le truc c'est que j'aimerai utiliser la boite de commentaire facebook, celle qu'on peut récupérer via l'adresse http://developers.facebook.com/docs/reference/plugins/comments/#
Ce qui permettrait au visiteur, d'aimer la page, puis de poster sur le mur de notre page fan via cette boite de commentaires.
:'( Même simplifié ça me conviendrait (sans le J'aime et sans l'option "poster sur mon mur"). Il me faudrait juste l'option pour que l'utilisateur se connecte, la zone commentaire et le bouton "post" qui permettrait de soumettre le contenu au try{...}
Si tu avais une solution ce serait vraiment le paradis (et pour d'autres aussi je pense).
Bonne journée !
Bonjour,
merci pour ce tuto qui m'a fait gagner un temps de fou !
Par contre je souhaite mettre en place une fonctionnalité de suppression des messages publiés : avez-vous une idée de comment faire? J'ai trouvé un truc avec CURL mais depuis Oauth cela ne fonctionne plus...
Merci
Bonjour,
merci pour ce tuto qui m'a fait gagner un temps de fou !
Par contre je souhaite mettre en place une fonctionnalité de suppression des messages publiés : avez-vous une idée de comment faire? J'ai trouvé un truc avec CURL mais depuis Oauth cela ne fonctionne plus...
Merci
bravo pour ton tuto ca marche parfaitement ;)
CLAP ! CLAP !
J'ai juste une remarque , question, si je poste un lien sur le mur d'une fan page via ton script avec l'api Facebook ca marche bien, mais il n'y a pas la possibilité de Partager ce lien, alors que si un humain partage sur le mur un lien, il y a la fonction de partage qui est disponible ... saurais tu expliquer cette différence ? j'ai regarde tres rapidement dans l'api facebook j'ai pas de flag ou attribut pour ce partage , aurais tu une idée ?
Par avance merci,
et encore bravo pour ce tuto
tres clair et rapide ;)
Cordialement,
Chris.
Hello,
merci pour ce super tutoriel.
Par contre, j'ai un petit soucis; quand je met une image png ça marche, et dès que je mets une image JPG ça marche plus :(
Quelqu'un aurait une idée ?
Merci ;)
Correction, je viens de tester, et en fait, c'est toutes les images de mon site qui ne passe pas (j'ai vérifié les urls c'est les bonnes) ?
Comment faire SVP ?
Thanks
Bon, problème résolu. J'ai fais le boulet mais j'avais oublié qu'il y avait un .htaccess (avec login et pass) sur mon site.
Merci pour le tuto en tout cas ;)
Ah bah j'ai même pas eu le temps de répondre à tes questions.
Ravi que ça te soit utile :)
Salut à tous,
j'ai suivi le tuto à la lettre malheureusement j'obtiens ce message d'erreur dans mon script php :
Fatal error: Uncaught OAuthException: (#200) The user hasn't authorized the application to perform this action thrown in ...
J'ai bien appliqué le lien d'autorisation de l'application sur ma page mais rien n'y fait.
Y aurait-il eu des changements chez Facebook car j'avais appliqué cette méthode il y a quelques mois avec succès.
Merci de votre aide.
JC.
Salut a tous,
Comme jc06, j'ai exactement le meme probleme.
Apparement FB a changé pas mal de truc mais je n'arrive pas a voir ou ca coince.
Merci de votre aide
Salut à tous,
Visiblement ce problème peut être du à un mauvais EdgeRank.
Quel site permet de le calculer à part EdgeRank checker ?
Car ce site est beaucoup trop intrusif, il faut autoriser leur application mais les autorisations demandées sont de pouvoir tout faire sur notre compte FB, c'est un peu limite.
Visiblement avant on pouvait le calculer juste en uplodant notre fichier de stats FB en csv mais je ne trouve pas cette page.
Pouvez-vous nous aider ?
Merci par avance.
JC.
Bonjour,
Merci pour vos retours.
Le tuto date d'il y a presque un an, et les choses ont sûrement bougé depuis.
Je vais faire quelques tests, et essayer de mettre à jour le tutoriel en fonction de ce que je trouve.
PS: par contre, je ne suis pas sûr de te suivre avec cette histoire d'EdgeRank. Si celui-ci est mauvais, cela n'empêche pas le message d'être posté normalement, c'est "juste" qu'il ne sera pas forcément affiché pour tous les fans de la page dans leur fil d'actu.
Effectivement, l'API semble avoir changé.
Le tuto ne fonctionne plus car on ne peut plus autoriser l'application sur une page (du moins, pas avec le lien à modifier que je fournis).
Je vais donc chercher une nouvelle technique pour arriver à nos fins.
Le nouveau tutoriel est disponible. ;)
Très bon tutoriel : simple, concis et surtout : à jour ! ;)
This blog is great check it out.
This blog is great check it out.
This blog is great check it out.
Great article. Couldn’t be write much better!
Keep it up
Really very happy to say,your post is very interesting to read.I never stop myself to say something about it.You’re doing a great job.Keep it up
This paragraph gives clear idea for the new viewers of blogging, Thank you
We would love to see more of this in the future if possible. Thanks for sharing those!
I would like to know how you came up with this great idea and how we can try this ourselves.
Le temps, le temps curieux
Great content and will certainly come back again, good job
Thanks for sharing! :)
Amazing piece! I'll bookmark this and will share it to a friend. https://poolcleaningkc.com/">Visit poolcleaningkc.com
You can retrieve some post fields but not fields linked to the video if a Page post contains an expired video, such as a live broadcast. The video has its own set of privacy restrictions. To view information about a video that has expired, you must be the page administrator.
As long as your app has been approved for the Page Public Content Access Feature, any access token can be used to request publicly shared Page posts. Pages cannot message other pages, hence posts containing message CTAs cannot be accessed using another Page's access token.
I think both Social Media are using the same API?
Why does API needed for this kind of project?
It's about every single topic which is i really like it.
It's a such posts soon
I want to find this great
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%
%%






Bonjour,
Article très utile !
Merci beaucoup delphiki.
Je vais tester ça. :)
Bonne journée.