[MAJ] Une brève introduction à l'utilisation de l'API Twitter avec OAuth en PHP
Mise à jour du 23/07/2009 : Je viens de créer un petit script qui permet de récupérer plus facilement vos Access Tokens. Vous pouvez le téléchager ou bien utiliser la version en ligne.
S'il est bien un phénomène en vogue ces derniers temps sur la toile, c'est bien celui de Twitter. Le but n'est pas de débattre ici de son intérêt. Je pars du principe que si vous lisez cet article, c'est que vous utilisez ce service, et que vous voulez en tirer plus !
En effet, il peut être intéressant par exemple que lorsque que vous publiez un billet sur votre blog ou autre, un lien renvoyant vers ce dernier soit directement ajouté sur votre compte Twitter (ou un compte spécialement prévu à cet effet). Pour arriver à faire ça, nous allons utiliser l'API Twitter. Cependant, nous allons l'utiliser en collaboration avec OAuth, comme le recommande désormais Twitter :
We originally allowed applications to create a source paramter for non-OAuth use but that has been discontinued. Applications pre-OAuth source parameters will remain active, but new registrations are no longer accepted. »
Et comme la vie est bien faite, quelqu'un s'est déjà chargé de créer une lib qui permet d'utiliser plus facilement Twitter avec OAuth !
L'avantage (ou plutôt l'un des) de passer par OAuth, c'est que vous pouvez ainsi spécifier une application en particulier (que vous aurez créé vous-même) lors de vos Twitt', comme on peut le voir ici avec le twhirl :

Il a quelques pré-requis avant de se lancer dans le code :
- PHP 5
- la bibliothèque cURL (normalement présente chez la plupart des hébergeurs)
Pour pouvoir envoyer des messages sur votre compte Twitter via une application, il faut déjà que celle-ci existe (jusque là , rien d'anormal), mais aussi qu'elle soit autorisée !
Nous allons déjà commencer par créer (= enregistrer) l'application sur Twitter. Pour cela, suivez ce lien : https://twitter.com/oauth_clients et cliquez sur Register a new application.
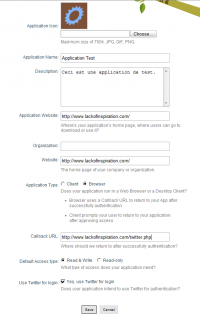
Vous devriez normalement arriver sur cette page :
A vous de donner le nom que vous voulez à votre application (c'est lui qui apparaitra en dessous de vos messages). Les informations qui nous intéressent se situent dans le bas du formulaire, à partir de Application Type. Cochez tout comme sur l'image. Une chose que je ne peux pas deviner pour vous, c'est le champ Callback URL. Mettez juste l'adresse de votre site pour le moment, je reviendrai sur ce point par la suite.
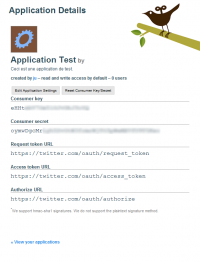
Si tout s'est bien passé, vous devriez normalement avoir une confirmation que votre application a bien été créée et arriver sur cette page :
C'est là qu'il faut commencer à être attentif. Notez dans un coin les Consumer Key et Consumer Secret, ils vous seront utiles pour la suite ! Ce sont eux qui permettront d'identifier l'application sur Twitter.
La première étape est faite, mais il en reste quelques unes avant d'arriver à nos fins. Vous pouvez maintenant télécharger la lib twitteroauth, faite par Abraham Williams, dont je vous ai parlé précédement, en suivant ce lien. Vous vous retrouvez alors avec plusieurs fichiers :
- OAuth.php
- twitterOAuth.php
- example / index.php
Les deux premiers sont les fichiers de la lib. Le dernier, dans le dossier example, contient un fichier d'exemple d'utilisation. Ouvrez ce fichier. Commencez par renseigner les variables comme il faut (lignes 8 et 10) avec les codes que vous avez notés au préalable :
/* Consumer key from twitter */ $consumer_key = 'votre Consumer Key'; /* Consumer Secret from twitter */ $consumer_secret = 'votre Consumer Secret';
Modifiez aussi le chemin du require_once en début de page (en fonction de votre arborescence bien sûr) :
// require twitterOAuth lib
require_once('../twitterOAuth.php');
Enfin, une dernière petite modification à apporter, ajoutez ces lignes :
echo 'Votre Acces Token : '.$_SESSION['oauth_access_token'].' - '; echo 'Votre Acces Token Secret : '.$_SESSION['oauth_access_token_secret'];
Juste après ceci (lignes 66-69) :
/* Save the access tokens. Normally these would be saved in a database for future use. */ $_SESSION['oauth_access_token'] = $tok['oauth_token']; $_SESSION['oauth_access_token_secret'] = $tok['oauth_token_secret']; }
Maintenant que les modifications sont faites, nous allons passer aux explications !
En fait, tout est une histoire de tokens. Pour simplifier, des tokens sont des couples « clé / clé secrète ». Dans notre script, il y en a 3 différents :
- Consumer Key / Consumer Secret, vous savez déjà ce que c'est
- Request Key / Request Secret, qui permettent d'autoriser ou non une application à utiliser un compte
- Access Key / Access Secret, ce sont eux qui identifient un utilisateur
Voilà ce qu'il se passe :
1) à partir des Consumer Key et Consumer Secret, le script va demander à Twitter les tokens Request correspondants
2) à partir des tokens Request, une URL est générée
3) lorsque l'on suit ce lien, on est redirigé vers une page Twitter qui vous demande si vous autorisez l'application à se servir de votre compte
4) si vous autorisez l'application, vous êtes alors renvoyés vers votre script qui vous permettra d'obtenir vos tokens Access
Note : c'est à cette étape qu'intervient le champ Callback URL. Il faut que celui-ci corresponde à l'URL de ce script en particulier. Par exemple : http://www.domaine.com/twitter/examples/index.php
Attention cependant, ce script n'est pas le script que vous utiliserez au final, il ne vous servira normalement qu'une seule fois !
5) grâce aux tokens Consumer et Access, vous pouvez désormais poster des messages sur Twitter directement à partir de votre application.
Maintenant que le fonctionnement est expliqué, passons à la pratique !
Commencez par uploader vos 3 fichiers (OAuth.php, twitterOAuth.php et examples/index.php) sur votre site.
Retournez sur Twitter, à cette page pour être exact : https://twitter.com/oauth_clients
Editez votre application et mettez l'URL du fichier index.php dans le champ Callback URL.
Rendez vous ensuite à l'URL en question. Si tout se passe bien, vous devriez obtenir ceci :
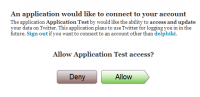
Cliquez sur le lien (le troisième ;-)), vous allez être redirigé vers Twitter, qui va vous demander d'autoriser l'application à utiliser votre compte :
En cliquant sur Allow, vous allez être renvoyé vers votre script, et la page devrait normalement ressembler à quelque chose comme ça :
Et là , à Miracle, on obtient nos Access tokens en haut de page ! Enregistrez les quelque part (BDD, fichier de config, etc.) avec vos Consumer tokens.
Nous avons désormais tout ce qu'il nous faut pour poster des messages directement sur notre compte Twitter !
Pour cela rien de plus simple !
Munissez vous simplement des deux fichiers OAuth.php et twitterOAuth.php et deux vos deux couples de tokens Consumer et Access.
Et dans le script où vous désirez envoyez un message sur votre Twitter, cela tient en très peu de lignes (sans oublier d'inclure au préalable les 2 fichiers de la lib) :
$message = 'Un message depuis ma super application :)';
// on créé une connexion entre l'application et le compte Twitter
$to = new TwitterOAuth($consumer_key, $consumer_secret, $access_key, $access_secret);
// on envoie notre message :)
$to->OAuthRequest('https://twitter.com/statuses/update.xml',
array('status' => $message),
'POST');
Et voilà le résultat :

Cette introduction n'est faite que pour vous guider un peu, il s'agit là d'une utilisation très basique qui pourrait être rendue encore plus maniable. Je ne détaille absolument pas le code du fichier d'exemple de la lib twitterOAuth (ou de la lib elle même), mais en regardant par vous même, vous pourrez vite vous rendre compte des possibilités offertes. Mon seul but ici était de donner quelques éclaircissements concernant l'utilisation de l'API Twitter, et j'espère que c'est désormais chose faite. N'hésitez pas si vous avez des questions. :)
Commentaires :
# speedking, le mercredi 22 juillet 2009 à 19:30:55 # Camille, le mercredi 22 juillet 2009 à 20:18:48
Merci pour le tuto, même si tu m'as déjà tout expliqué hier ! :D
Ca va m'être bien utile personnellement, je cherchais justement comment faire il y a quelques jours.
Content que ça plaise et que ça puisse aider :)
Il existe aussi un plugin qui, en envoyant un mail sur une adresse, publie ce mail sur le compte Twitter
http://www.twittermail.com/
Oui, il y plein de systèmes qui permettent d'arriver au même résultat, mais là on ne passe par aucun autre système que son propre code, ce qui est quand même bien plus pratique et bien plus maniable. :)
Pas mal comme tuto, mais à part le fait que cela permet d'identifier une API (et donc pas avoir 1s ago from API), ça apporte rien de plus.
A vrai dire, la méthode de Basic Auth (via cURL notamment) est tout à fait valable en effet, mais elle sera supprimée à terme !
Et l'utilisation d'OAuth n'est pas destinée uniquement à l'usage que j'en ai fait dans ce "tuto", elle peut aussi être utilisée pour des système d'inscription/connexion avec OpenID.
Voilà le pourquoi du comment :)
Juste une petite question, y a t'il moyen de tester ça en local? ça m'arrangerai de pouvoir faire joujou avec avant de mettre ça sur un serveur de prod, merci d'avance
Je n'ai pas testé en local sous LAMP/WAMP, et j'avoue que je ne sais pas trop. Si tu mets ton ip en callback URL, ça pourrait peut-être fonctionner.
Mais le mieux reste une zone de test/dev sur un serveur avant la mise en prod.
Désolé de ne pas pouvoir t'en dire plus, j'essayerai de faire quelques tests au pire. ;)
Bonjour,
J'ai suivi le tuto, je n'ai pas d'erreur qui s'affiche. Pourtant le message ne va pas sur Twitter. Comment cela est-il possible ? J'ai forcément fait une erreur quelquepart mais où ?
Salut networkvb,
Tu as testé avec quel script ? Un à toi ? Le script que j'ai fait (cf tout début de l'article) ? Ou le script modifié comme dans le tuto ?
J'ai utilisé le script de l'article en suivant les étapes une à une.
Normalement, il n'y a pas de raison que ça ne fonctionne pas alors.
A moins que Twitter ait fait des modifications dans son API, il faut que je vérifie ça.
Je viens de tester, ça marche très bien chez moi.
Tu es bien sûr d'avoir mis l'URL de Callback comme il faut ?
Merci de m'aider,
Je ne pense pas avoir fait d'erreur dans l'url de callback. J'ai dû mettre php5 comme extension, ne serait-ce pas à cause de cela que ça ne marche pas ?
Justement, il faut avoir PHP5, sinon, ça me marchera pas.
Mais tu arrives à récupérer tous les tokens sur la dernière page (là où tu as le formulaire pour tester) ? Càd les Access tokens
Oui, j'ai mes 4 tokens.
Non, ça ne marche pas plus.
Erreur, j'ai mal interprété et lu. Ca marche sans problème en utilisant ta page comme callback.
Bah voilà alors :)
J'ai essayé d'adapter ton code pour remplacer le message en dur par un formulaire donnant la liberté d'écrire le message que l'on veut. Je n'ai pas réussi à le faire. Qu'est-ce que tu suggère comme solution ?
Merci d'avance de ton aide,
Si tu prévois de descendre vers Chalon-sur-Saône, n'hésites pas à m'envoyer un mail pour que l'on se voit.
Amicalement,
Vincent.
Bah normalement, si tu prends ce code que j'ai fait : twitteraccess.zip, tu as un exemple.
A la fin, un formulaire est proposé pour poster le message que tu veux.
Pour ce qui est d'aller sur Chalon, ce n'est pas dans mes projets, mais c'est noté. ;)
En fait, je suis parti de ce code, je voulais réduire à une seule étape en écrivant en dur les clés consumer. L'objectif est d'avoir uniquement le formulaire sur la page personnalisée de mon site web en cours de construction.
Bah il suffit de stcoker les Consumer et Access dans des variables, et d'utiliser le dernier petit bout de code que j'ai mis dans l'article.
Merci pour l'info. J'ai fait plusieurs tests cet après-midi. Je suis parvenu à un résultat intéressant en utilisant 2 fichiers, à partir d'un autre code. Je vais tester ta solution aussi.
Merci de ton aide,
Amicalement,
Vincent.
Je t'en prie, n'hésite pas. ;)
Erwik, j'ai lu la réponse à ta question concernant le test en local. Tu peux le faire à condition que tu configures un domaine pour l'adresse locale.
L'url de callback ne doit pas comprendre de parametre GET, mon app n'apparaissait jamais dans la liste des autorisées a cause de ça.
C'est parce que des paramètres GET (le token d'oauth) sont ajoutés par Twitter lors du retour vers le site.
Mais avec un peu d'URL rewriting pour camoufler ton URL de Callback, ça devrait passer ;)
L'url de callback ne doit pas comprendre de parametre GET, mon app n'apparaissait jamais dans la liste des autorisées a cause de ça.
L'url de callback ne doit pas comprendre de parametre GET, mon app n'apparaissait jamais dans la liste des autorisées a cause de ça.
Euh, bah je pense qu'on a compris là...
Oups désolé :-\
Question : existe-til une méthode pour savoir si l'accès de l'application à été révoqué manuellement par l'utilisateur vai twitter?
merci
Aussi il y a une erreur avec la nouvelle version de la lib :
$to->OAuthRequest('https://twitter.com/statuses/update.xml',array('status' => $message),'POST');
devient :
$to->OAuthRequest('https://twitter.com/statuses/update.xml','POST',array('status' => $message),);
Ugo
Pour la question, j'avoue ne pas savoir, il faudra que je regarde ça ;)
Sinon, merci pour la maj de la lib :)
Salut,
Sur mon serveur je n'obtient pas de token (authorize?oauth_token=) alors que par ton site oui.
Je ne comprend pas!!
Salut PseT,
As-tu bien configuré ton application ? Et notamment l'URL de Callback ?
Problème en partie résolu, pour des raison de sécurité pour serveur ne pouvez pas sortir sur des adresse https, donc maintenant la config est bonne.
Par contre je n'arrive pas poster un message :
Page blanche avec cette commande :
$to->OAuthRequest('https://twitter.com/statuses/update.xml','POST',array('status' => $message),);
Erreur dans Oauth au niveau du traitement du array sur un second paramètre avec cette ligne :
$to->OAuthRequest('https://twitter.com/statuses/update.xml','POST',array('status' => $message));
ET la je bloque.
Effectivement, comme signalé un peu plus haut, la méthode a changé, il faut que tu passes par :
$to->OAuthRequest('https://twitter.com/statuses/update.xml','POST',array('status' => $message),);
Si ça ne marche pas, j'essayerai de faire des tests ce soir. ;)
Et bien ça ne fonctionne pas, page blanche sans aucun code erreur :
require('twitterOAuth.php');
$message = 'Un test depuis PHP et l\'API Twitter.';
//echo $message;
$consumer_key = "***";
$consumer_secret = "***";
$access_key = "***";
$access_secret = "**";
// on créé une connexion entre l'application et le compte Twitter
$to = new TwitterOAuth($consumer_key, $consumer_secret, $access_key, $access_secret);
// on envoi notre message
$to->OAuthRequest('https://twitter.com/statuses/update.xml','POST',array('status' => $message),);
Bonjour,
Je suis tombé sur ton site par hasard, j'ai lu, un des commentaire plus haut et je vais y répondre. Si tu utilises wamp en local (sous windows), il te faut préalablement activé le module oauth.
Bonne journée
I like how you can https://probemas.com/sell-runescape-gold">sell runescape 2007 gold fast and easy to this website.
C'est un article perspicace, je dois dire. J'ai des problèmes quand je regarde cela sur mon téléphone portable. Les autres textes n'apparaissent pas et je ne peux pas faire en sorte que la page entière s'adapte parfaitement à l'écran. Pensées?
There are a lot of amazing article I found from this site
Ils disent que c'est ce que vous faites
There is likewise a module which, by sending an email to a location, distributes this email on the Twitter account
I found some interesting things
Thanks for lending your knowledge about the use of php on twitter.
I hope you get more likes on your work.
And as life would have it, someone has already been assigned the task of developing a library that makes it easier to use Twitter with OAuth!
The benefit of using OAuth, or rather one of them, is that you may specify a specific application (that you have created yourself) during your Twitt's, as demonstrated here with the twhirl
https://geekcodelab.com/creative-logos/shriram-finance-company-ltd/">shriram logo
https://geekcodelab.com/creative-logos/rockstar-games/">rockstar gaming logo
https://geekcodelab.com/creative-logos/bright-tuition-academy/">creative tuition logo
https://geekcodelab.com/creative-logos/shriram-finance-company-ltd/">shriram finance logo
https://geekcodelab.com/creative-logos/bright-tuition-academy/">creative tuition logo
https://geekcodelab.com/creative-logos/silvercrest-hospital/">silvercrest hospital
Travelling folks is a leading <a href="https://www.travellingfolks.com/">Best Tour Operator in Kashmir </a>we Offer <a href="https://www.travellingfolks.com/vaishno-devi-tour-packages/">Vaishno Devi Tour Packages,</a> <a href="https://www.travellingfolks.com/vaishno-devi-family-packages/">Vaishno Devi Family Tour Packages</a> , <a href="https://www.travellingfolks.com/vaishno-devi-couple-packages/">Vaishno Devi Couple Tour Packages</a> book today
If you're a Siesta Key resident in need of a trustworthy roofing contractor, you've come to the right place with our company.
Your roof serves a crucial role. With such a strong system in place, your home or business is well-protected from anything that Mother Nature can throw at it. And by providing some additional protection, you can ensure that your system will continue to perform at its best.
pour intégrer l'API Twitter à OAuth dans PHP, les développeurs peuvent tirer parti de bibliothèques telles que « twitteroauth » qui fournit un moyen transparent de s'authentifier et d'interagir avec l'API de Twitter, permettant l'accès aux données des utilisateurs, la publication de tweets et l'exécution de diverses actions d'API tout en garantissant une connexion sécurisée et autorisée. communication entre l'application PHP et la plateforme Twitterp
Because of this, they enjoy what they do
I found a lot of incredible articles on this website
Amazing post. Thanks for sharing this article. You doing a great job. Keep it up
I like the helpful information you provide in your articles.
https://www.thecreditxperts.com/edison.html">credit repair edison
Thank you for the informative article. It was an amusement account it. Look forward to hearing from you soon!
https://www.screenenclosurepros.com/fortlauderdale.html">screen enclosures fort lauderdale
Thank you for the informative article. It was an amusement account it. Look forward to hearing from you soon!
https://www.screenenclosurepros.com/coralsprings.html">screen enclosures coral springs
I adore this weblog, wonderful content material.
I really enjoy reading through on this internet site , it has got excellent blog posts
I think that is one of the most significant information for me. And i am glad reading your article. But want to remark on few basic issues, The website style is wonderful, the articles is in reality nice . Good process, cheers
I found post to be good. The shared are greatly appreciated






Super, bookmarqué. ca me sera tres surement utile un jour ^^