L'API ¬ę cach√©e ¬Ľ de Colissimo
Mise à jour du 13 octobre 2011 : le script est de nouveau fonctionnel ! C'est par ici que ça se passe : Du nouveau pour l'API Colissimo
Mise √† jour du 25 f√©vrier 2011 : la Poste m'a contact√© sur Twitter (ici et l√†) pour m'indiquer que l'API √©tait r√©serv√© √† la Poste et ses partenaires, et aussi pour me dire que celle-ci fonctionnait toujours, mais que mon IP avait d√Ľ √™tre bloqu√©e pour activit√© anormale. ;-)
Vous pouvez donc toujours l'utiliser, mais sans en abuser, et à bon escient.
P.S.: Je me décharge totalement de l'utilisation que vous en ferez.
Mise à jour du 23 février 2011 : J'ai créé une petite lib PHP pour se servir de l'API plus simplement.
Celle-ci est disponible sur GitHub.
Un ami est venu me voir récemment pour me poser une question par rapport à l'API Twitter.
Il cherchait aussi un moyen de r√©cup√©rer les r√©sultat d'une recherche de suivi Colissimo, mais ne trouvant pas d'API et les r√©sultats √©tant sous forme d'images et non de textes (la poste ne doit pas conna√ģtre la notion d'accessibilit√©), il voulait se diriger vers un syst√®me OCR, ce qui aurait √©t√© un peu casse-t√™te et pas garanti √† 100%.
Cependant, il existe une application Android faite par la poste remplissant le m√™me r√īle que le site web.
Ni une, ni deux, un petit TCP dump en utilisant l'application nous dévoile des choses intéressantes !
En effet, on peut notamment observer ce genre de choses :
GET /outilsuivi/web/suiviInterMetiers.php?key=d112dc5c716d443af02b13bf708f73985e7ee943&method=xml&code=8L12345678912 HTTP/1.1 User-Agent: Dalvik/1.4.0 (Linux; U; Android 2.3.2; Desire HD Build/FRG83D) Host: www.laposte.fr
Après quelques tests, on peut donc se rendre compte des possibilités offertes par cette découverte.
URL à appeler : http://www.laposte.fr/outilsuivi/web/suiviInterMetiers.php
Paramètres GET :
| Nom | Valeur(s) |
|---|---|
| key | d112dc5c716d443af02b13bf708f73985e7ee943 (cette valeur semble toujours fonctionner √† l'heure o√Ļ j'√©cris ces lignes) |
| method |
|
| code | Le code de suivi de colis |
Par exemple, avec l'URL extraite du dump TCP, on obtient le XML suivant :
<response>
<status>
<![CDATA[1]]>
</status>
<code>
<![CDATA[8L84527382672]]>
</code>
<client>
<![CDATA[Particulier]]>
</client>
<date>
<![CDATA[07/02/2011]]>
</date>
<message>
<![CDATA[Votre colis a été remis au gardien]]>
</message>
<gamme>
<![CDATA[4]]>
</gamme>
<base_label>
<![CDATA[Coliposte]]>
</base_label>
<link>
<![CDATA[http://www.coliposte.net/particulier/suivi_particulier.jsp?colispart=8L84527382672]]>
</link>
<error>
</error>
</response>
Version JSON :
{
"status":true,
"code":"8L84527382672",
"client":"Particulier",
"date":"07\/02\/2011",
"message":"Votre colis a \u00e9t\u00e9 remis au gardien",
"gamme":"4",
"base_label":"Coliposte",
"link":"http:\/\/www.coliposte.net\/particulier\/suivi_particulier.jsp?colispart=8L84527382672",
"error":null
}
Ou sous forme d'image :
A vous désormais de vous servir de ces maigres informations comme bon vous semble. ;-)tr
Poster un message sur le mur d'une Fan Page via l'API Facebook
/! Attention, ce tutoriel est désormais obsolète. Une version plus à jour de celui-ci est disponible ici.
J'avais déjà écrit un article (qui mériterait d'être mis à jour) introduisant brièvement l'utilisation de l'API Twitter avec OAuth pour poster des messages sur un compte. Et bien cette fois, je vais vous parler de quelque chose de relativement similaire puisque nous allons voir, comme le titre l'indique, comment poster un message sur le mur d'une Fan Page à l'aide de l'API Facebook.
Quel est l'intérêt ? Prenons un exemple tout bête : vous avez un site ou un blog, sur lequel vous publiez des articles. Vous avez créé une page Facebook dédiée à votre site/blog et vous aimeriez que lors de la publication d'un article, un lien soit automatiquement posté sur la page Facebook. Voilà donc à quoi pourrait vous servir ce mini-tuto.
Création de la page et de l'application
Commencez par cr√©er votre Fan Page si ce n'est pas d√©j√† fait. Si vous ne trouvez pas o√Ļ aller pour le faire, suivez ce lien.
Jusque là, rien de bien compliqué je pense, créez une simple "Page Communauté", cela sera amplement suffisant. Vous pouvez déjà la personnaliser un peu, mais ce n'est pas l'intérêt ici, donc vous pourrez le faire par la suite.
J'ai nommé ma page "Ma super page de test" (inspiration, quand tu nous tiens).
L'√©tape suivante consiste √† cr√©er une application Facebook. C'est gr√Ęce √† cette application qui ne serons capables de poster des messages sur (le mur de) notre page. Il faut d'abord rejoindre le groupe "Facebook Developers" : http://www.facebook.com/developers/ et ensuite vous pourrez cliquer sur "+ Cr√©er une application" (en haut √† droite).
Vous devriez arriver sur cette page :
Une fois l'application créée vous devriez obtenir quelque chose qui ressemble à ça :
Mettez l'application en Français et rentrez les informations que vous souhaitez (cela peut être fait ultérieurement), ou laissez vide comme je l'ai fait.
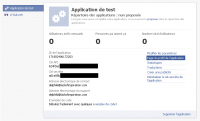
En cliquant sur "Enregistrer les modifications", vous allez atterrir sur cette page :
C'est ici qu'est concentré un certain nombre d'informations qui nous intéressent :
- l'ID de l'application, un identifiant unique permettant d'accéder à votre application.
- le couple Clé API / Clé secrète, qui permettent d'interagir avec l'application via l'API Facebook.
Gestion des permissions
Pour que l'application interagisse avec la page, il faut que cette dernière ajoute l'application (comme un utilisateur ajouterait une application à son compte) et l'autorise à publier sur son mur.
Pour ajouter l'application à la page, rien de plus simple. Cliquez sur "Page du profil de l'application" (surligné en bleu dans la dernière image), puis sur "Ajouter à ma Page", dans le menu de gauche. Une popup va s'ouvrir et il vous suffira de cliquer sur "Ajouter à une Page" en face du nom de votre page. Attention à ne pas confondre votre Fan Page avec la page dédiée à votre application (celle-ci est automatiquement créée lors de la création de l'application).
Une fois ceci fait, vous allez devoir faire un peu de bidouillage pour donner l'autorisation à votre application de poster sur votre page. Prenez l'URL suivante :
http://www.facebook.com/connect/uiserver.php?app_id=ID_APPLICATION&next=http://www.facebook.com/&display=popup&locale=fr_FR&perms=publish_stream&enable_profile_selector=1&fbconnect=true&legacy_return=1&method=permissions.request
Et remplacez ID_APPLICATION par... l'ID de votre application (comme nous l'avons vu précédemment).
Entrez donc l'URL obtenue dans votre navigateur, vous devriez arriver sur cette page :
Dans la liste déroulante, veillez bien à ne cocher QUE votre page (par défaut, c'est votre nom qui est coché). Donc : cochez votre page, puis décochez votre nom.
Cliquez ensuite sur Autoriser (en bas à droite), et le tour est joué, votre application a tous les droits nécessaires pour poster sur le mur de votre page !
Implémentation PHP
C'est bien beau tout ça, mais pour le moment, on ne sait toujours pas vraiment comment poster un message via notre application.
Pour cela, nous allons utiliser les libs fournies par Facebook, à cette adresse : https://github.com/facebook/php-sdk/ (le lien est aussi disponible sur la page Mes Applications).
Téléchargez l'archive de la librairie. Les fichiers qui nous intéressent (facebook.php et fb_ca_chain_bundle.crt) sont situés dans le dossier "src". Extrayez-les dans un dossier qui contiendra les fichiers de votre application.
Nous allons maintenant pouvoir écrire un peu de code (je sens que le geek qui est en vous s'impatiente) !
Munissez-vous juste de :
- l'ID de votre application
- la clé secrète de votre application
- l'ID de votre page (allez sur la page et copiez le numéro dans l'URL)
L'usage de l'API est vraiment simple. Pour se connecter à l'application, il suffit de faire ceci (en remplaçant ID_DE_VOTRE_APPLICATION et VOTRE_CLE_SECRETE) :
require 'facebook.php';
try{
$facebook = new Facebook(array(
'appId' => ID_DE_VOTRE_APPLICATION,
'secret' => VOTRE_CLE_SECRETE,
'cookie' => true,
));
}
catch(FacebookApiException $e){
print_r($e);
}
Si tout se passe bien, vous êtes désormais connecté à votre application et vous pouvez commencer à utiliser les fonctions fournies par l'API Facebook.
Pour poster sur le mur de votre page, il suffit simplement de ce petit bout de code (en remplaçant ID_DE_VOTRE_PAGE) :
$attachment = array(
'message' => $message,
'name' => $name,
'caption' => $caption,
'link' => $link,
'description' => $description,
'picture' => $picture,
'actions' => $actions
);
try{
$result = $facebook->api('/ID_DE_VOTRE_PAGE/feed/', 'post', $attachment);
}
catch(FacebookApiException $e){
print_r($e);
}
Je vais vous présenter un petit exemple pour montrer à quoi correspondent les différents variables, en utilisant ces valeurs :
$attachment = array(
'message' => 'Message de test',
'name' => 'Nom de test',
'caption' => 'Légende de test',
'link' => 'http://www.google.fr',
'description' => 'Description de mon message !',
'picture' => 'http://www.informanews.net/imagenews/panasonicTV_Google.jpg', /* URL d'une image */
'actions' => array(
array('name' => 'Nom de l\'action', 'link' => 'http://www.google.fr/')
)
);
Note : 'actions' doit obligatoirement être un tableau, contenant des tableaux avec les index 'name' et 'link', vous allez comprendre pourquoi avec l'image qui va suivre.
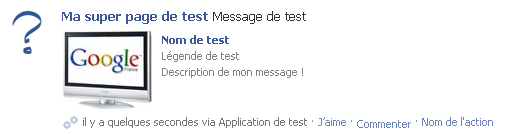
Avec les valeurs ci-dessus, vous devriez obtenir ceci sur votre page :

Vous pouvez ainsi facilement repérer à quoi correspondent les différentes valeurs. La valeur 'link' sera le lien du texte spécifié dans 'name', ici 'Nom de test'.
Vous pouvez aussi voir l'intérêt de la valeur 'actions', en bas à droite de l'image, je pense que le principe n'est pas dur à comprendre. ;)
Et voilà, vous savez désormais comment utiliser l'API de Facebook pour poster des messages sur le mur d'une Fan Page.
Bien s√Ľr √† vous de personnaliser votre page (et votre application) pour rendre le tout harmonieux !
Libre à vous de farfouiller dans la documentation de l'API pour en découvrir toutes les possibilités (celle que je viens de vous présenter n'en est qu'une toute petite).
Amusez-vous bien ! ;-)
[CSS] Répartir horizontalement et équitablement les éléments d'une liste
Vous avez une liste de la sorte :
<ul id="menu"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul>
Et vous voulez en faire un menu horizontal, dont les éléments seront répartis équitablement sur toute la largeur de votre bloc conteneur ?
Rien de plus simple, un petit peu de CSS :
ul#menu{
display:table;
}
ul#menu li{
display:table-cell;
text-align:center;
}Et le tour est joué ! ;-)
Quand les CSS3 se mettent au service de la BD !
Ce que nous allons voir aujourd'hui, c'est comment, gr√Ęce aux CSS3, cr√©er des bulles de dialogues style bande dessin√©e. Je vais vous d√©crire pas √† pas, comment arriver √† ces r√©sultats : Speech Bubble & Thought Bubble, en utilisant diff√©rents aspects des CSS.
Tout d'abord, nous allons créer notre base :
<!-- notre bulle -->
<div id="bubble">
<!-- le texte qui apparaitra dans la bulle -->
<span id="text">
I never really was on your side.
</span>
<!-- 2 spans qui nous serviront à créer la flèche pointant vers notre personnage -->
<span id="arrow_border"></span>
<span id="arrow_inner"></span>
</div>
<!-- notre personnage -->
<img src="spy.png" id="spy" alt="spy" />
Ajoutons √† cela un petit peu de mise en forme grossi√®re, gr√Ęce √† quelques r√®gles CSS :
#bubble{
position: relative;
right:50px;
background-color:white;
text-align:center;
width:200px;
height:80px;
border:2px solid #555555;
}
L'attribut position:relative va nous servir à positionner correctement notre bulle par rapport au personnage, c'est donc à vous de mettre les bonnes valeurs en fonction du personnage et de la mise en page que vous avez choisis.
On rajoute un fond blanc pour le fond de notre bulle, on centre le texte, on fixe les dimensions de notre bulle (là aussi laissées à votre appréciation en fonction du texte) et on lui applique une bordure de 2 pixels.
Jusque-là, ça ne ressemble pas vraiment à une bulle de BD, je vous l'accorde, mais à un simple rectangle avec du texte à l'intérieur.
¬ę Arrondir les angles ¬Ľ
Commen√ßons par arrondir notre bulle, histoire de lui donner un style un peu plus ¬ę BDis√© ¬Ľ. Pour cela, nous allons nous servir de la propri√©t√© CSS3 border-radius. Cette propri√©t√© sert √† arrondir les angles d'un bloc. Elle n'est pas impl√©ment√©e sur tous les navigateurs et certains utilisent des propri√©t√©s sp√©cifiques pour l'utiliser.
Dans notre cas, voici comment nous allons l'utiliser :
#bubble{
/* ... */
/* propriété CSS3 (fonctionne sous Opera) */
border-top-right-radius:80px 40px;
border-top-left-radius:80px 40px;
border-bottom-right-radius:80px 40px;
border-bottom-left-radius:80px 40px;
/* implémentation Firefox */
-moz-border-radius-topright:80px 40px;
-moz-border-radius-topleft:80px 40px;
-moz-border-radius-bottomright:80px 40px;
-moz-border-radius-bottomleft:80px 40px;
/* implémentation Chrome, Safari, ... */
-webkit-border-top-right-radius:80px 40px;
-webkit-border-top-left-radius:80px 40px;
-webkit-border-bottom-right-radius:80px 40px;
-webkit-border-bottom-left-radius:80px 40px;
}
Pour expliquer brièvement ce que nous faisons, voici une petite illustration pour la la première : border-top-right-radius:80px 40px;
La première valeur va définir le rayon de l'arrondi pour la bordure du haut (top), et la seconde, pour la bordure de droite (right), comme ceci :

A vous de jouer avec les valeurs pour obtenir la forme que vous souhaitez. Tout ce qu'il faut, c'est conserver un morceau de bordure droit pour, comme nous allons le voir, placer notre flèche.
Attention : l√† o√Ļ les navigateurs bas√©s sur Webkit n'utilisent que le pr√©fixe -webkit, l'impl√©mentation de border-radius par Firefox, en plus d'utiliser le pr√©fixe -moz, diff√®re aussi dans l'√©criture des param√®tres (cf. code ci-dessus) !
¬ę On ne montre pas du doigt ! ¬Ľ
Mettre des bulles avec du texte, c'est bien, mais pointer vers le personnage censé dire le texte, c'est mieux !
Nous allons donc voir comment rajouter la petite flèche à notre bulle, permettant de pointer vers le personnage de notre souhait. Pour cela, je vais vous montrer une technique assez particulière et peu connue, mais pourtant très puissante !
Pour créer notre flèche, nous allons utiliser des blocs de dimensions... 0*0 pixels !
Pour bien comprendre la technique que nous allons utiliser, il y a deux points importants à comprendre.
Premièrement, les dimensions réelles d'un bloc sont définies par : le contenu + le padding + les bordures !
Prenons l'exemple de notre bulle. J'avais fixé la hauteur à 80 pixels, mais rajouté une bordure de 2 pixels. Résultat, la hauteur réelle de notre bloc est donc de : 80 pixels + 2 pixels en haut + 2 pixels en bas = 84 pixels !
Le deuxième point concerne le fonctionnement même des bordures. Une bordure part en fait du centre du bloc (quand il est vide), pour aller jusqu'aux extrémités. Prenons l'exemple d'un bloc vide, auquel nous rajoutons des bordures très épaisses :
<span style="display:block;
width:0;
height:0;
line-height:0;
border-top:30px solid green;
border-right:30px solid yellow;
border-bottom:30px solid red;
border-left:30px solid blue;">
</span>
Le résultat obtenu sera le suivant :
Essayez de modifier la largeur d'une des bordures pour voir l'effet produit, c'est le meilleur moyen de comprendre le fonctionnement assez particulier des bordures. Toucher à une bordure va affecter la forme d'une autre !
Vous l'aurez compris, c'est donc en jouant avec ces valeurs que nous allons créer notre flèche. Vous allez aussi comprendre pourquoi j'ai utilisé deux spans dans mon code arrow_inner et arrow_border. En effet, vu que nous utilisons les bordures pour créer notre flèche, on ne va pas pouvoir ajouter une bordure... à une bordure, pour créer le contour de notre flèche (dans la continuité du contour de notre bulle) ! Pour palier à ce problème, nous allons simplement superposer deux blocs : un de la couleur de la bordure, sur lequel viendra se coller (légèrement décalé) un de la couleur de fond de la bulle.
Voici le code que j'utilise :
#arrow_border{
width:0;
height:0;
line-height:0;
border-bottom:30px solid transparent;
border-left:30px solid transparent;
border-right:30px solid #555555; /* couleur de la bordure de la bulle */
}
#arrow_inner{
width:0;
height:0;
line-height:0;
border-bottom:30px solid transparent;
border-left:30px solid transparent;
border-right:30px solid white; /* couleur du fond de la bulle */
}
Note : cette technique fonctionne également pour IE dans ses versions 7 et 8 !
Cela dit, ce bout de CSS ne fait pas tout. Il faut maintenant positionner correctement notre flèche (arrow_inner + arrow_border). C'est pour cela que je vous avais demandé au début de garder (si possible) un morceau de bordure rectiligne.
Dans mon cas, j'utilise ce positionnement (en absolute, car les spans sont contenus dans le div de la bulle) :
#arrow_border{
/* ... */
position:absolute;
bottom:-30px;
right:65px;
}
/*
* le span qui va se superposer doit être légèrement décalé pour laisser donner l'impression d'une bordure
*/
#arrow_inner{
/* ... */
position:absolute;
bottom:-25px;
right:67px;
}
Et voilà, avec quelques ajustements, vous obtenez normalement une jolie bulle de bande dessinée !
Oui, mais... la police ne fait pas vraiment BD, elle !
¬ę 22, v'l√† les flics ! Euh... la police ! ¬Ľ
Pour personnaliser notre police de caract√®res selon nos envies et pour faire en sorte qu'elle s'affiche correctement m√™me si le visiteur n'a pas la police install√©e sur son ordinateur, nous allons utiliser une propri√©t√© CSS2, qui... (j'esp√®re que vous √™tes assis) est support√©e par IE (premier ¬ę BOUM ¬Ľ) depuis sa version 5 (deuxi√®me ¬ę BOUM ¬Ľ) !
Il s'agit de la propri√©t√© @font-face, qui permet de ¬ę cr√©er ¬Ľ une police personnalis√©e utilisable en CSS.
Avant de commencer, il faut déjà trouver la police qui convient. Personnellement, je l'ai trouvée sur Blambot, il s'agit de la police Crime Fighter.
Cela dit, la police fournie est au format TTF (TrueType). Sauf que pour pouvoir l'utiliser avec @font-face, il faut qu'elle soit au format .otf (OpenType) ou .eot (Embedded OpenType, dans le cas d'Internet Explorer). Je vous redirige donc vers un petit outil online très bien conçu permettant de convertir vos polices : @Font-Face Generator.
Passez en mode Expert et dans la zone Font Formats, ne cochez que les cases : EOT et OpenType.
Récupérez les fichiers votrepolice.otf et votrepolice.eot, et placez-les dans le répertoire de votre projet.
L'utilisation est très simple, pour créer notre police utilisable en CSS, voici le code à rajouter :
@font-face{
font-family: ComicFighter; /* le nom que vous voulez */
src: url('ComicFighter.otf'); /* lien vers votre fichier .otf */
src: url('ComicFighter.eot')9; /* hack CSS permettant d'utiliser cette police pour IE uniquement */
}
Les fichiers .otf et .eot seront stockés directement sur votre FTP, donc nul besoin que l'utilisateur ait la police installée sur son ordinateur pour qu'elle s'affiche correctement.
Vous pouvez ensuite utiliser directement la police avec le nom que vous avez spécifié, comme n'importe quelle autre police, sur votre texte :
#text{
font-family: ComicFighter, Georgia; /* on sp√©cifie une autre police standard, au cas o√Ļ... */
font-weight:bold;
font-size:11pt;
position:relative;
top:26px;
}
Note : j'applique ici la propriété position:relative, histoire de bien positionner le texte à l'intérieur de la bulle. L'utilisation des padding auraient pour effet de casser la mise en forme.
Et voilà ! Si tout s'est bien passé jusque là, vous devriez obtenir une belle bulle de dialogue comme on en trouve dans les BD !
Si vous avez compris le principe pour cr√©er une Speech Bubble, vous pouvez tr√®s simplement cr√©er d'autres types de bulles, comme la Thought Bubble (jetez un Ňďil au code source) !
Tweets se cache (le filou) !
Derrière ce magnifique jeu de mots très recherché se cache (double jeu de mots !!) en fait une petite mise à jour apportée à ma pseudo-lib Tweets.
Vous l'avez peut-√™tre remarqu√©, mais le chargement des pages de mon site se fait d√©sormais bien plus rapidement. C'est gr√Ęce au syst√®me de cache que j'ai impl√©ment√© √† Tweets.
Vous pouvez désormais spécifier une durée pendant laquelle vos tweets seront mis en cache. Cela permet de soulager le traitement et d'éviter de faire un appel au fichier XML situé sur Twitter à chaque chargement de page.
L'utilisation est simple, par défaut, le cache dure 5 minutes. Vous pouvez en changer la valeur directement dans la lib, ou en passant par la méthode qui va bien :
var $c_lifetime = 5; // durée en minutes
// ou
$tw = new Tweets('delphiki', false);
$tw->set_cache_lifetime(10);
Note : Si la valeur est inférieure ou égale à 0, la mise en cache sera désactivée.
Vous pouvez aussi spécifier le dossier de cache que vous désirez. Par défaut, le dossier tw_cache est créé.
Là aussi, vous pouvez le modifier directement dans la lib ou avec la bonne méthode :
var $c_path = './tw_cache/';
// ou
$tw = new Tweets('delphiki', false);
$tw->set_cache_path('./mon_super_dossier_cache/');
Si vous modifiez le nom et que le dossier n'existe pas, il est créé automatiquement.
Note : si cURL n'arrive pas à joindre Twitter et que la "date d'expiration" de votre cache est dépassée, le cache est conservé.
Pour télécharger la lib, c'est par là : tweets.zip (2.2 ko)
Voilà pour les petites news, j'espère que ça vous sera utile. ;)
@ la prochaine