La présentation est une des choses les plus dures à faire, et vu le nom de ce site, vous l'aurez compris, je vais faire court :
Moi, mes projets, mes idées, et ce que j'ai envie de dire.
Pourquoi ? Pourquoi pas.
Ne pas logger certains scripts dans l'access log d'Apache
Il peut être parfois utile de ne pas logger certains scripts dans les access log d'Apache, histoire de ne pas faire gonfler ces derniers trop vite, ou tout simplement parce que ces logs ne nous sont d'aucune utilité.
Je prends par exemple le cas d'un script ajax qui va appeler régulièrement une page (dans le cadre d'un système de notifications, de shoutbox, etc.). S'il y a beaucoup de monde connecté sur le site en même temps, même s'ils sont inactifs, les access logs vont se remplir.
L'idée est donc de dire à Apache de ne pas logger les appels à tel ou tel script (ou à l'inverse de le faire uniquement pour ceux-ci).
Pour ce faire, nous allons utiliser la directive SetEnvIf du module mod_setenvif d'Apache, ansi que la directive CustomLog.
Son utilisation est relativement simple. Il vous suffit d'éditer votre fichier vhost ou de configuration, et de placer la directive comme suit, avant toute déclaration d'un CustomLog :
SetEnvIf Request_URI "my_page.php$" donotlog
Cette ligne permet de définir une variable d'environnement en fonction de la requête.
Dans notre cas, on dit à Apache de créer la variable "donotlog" dans le cas où l'URL appelée est "my_page.php".
C'est cette variable qui va nous permettre de logger ou non l'appel.
Et pour ça, il suffit d'ajouter un 3 ème argument à la directive CustomLog : une variable d'environnement à tester.
SetEnvIf Request_URI "my_page.php$" donotlog CustomLog /dev/null env=donotlog // on jette à la poubelle tous les logs d'appels CustomLog /var/log/apache2/access_atelier_dev.log combined env=!donotlog // on garde tous les appels où "donotlog" n'est pas défini
Évidement, vous n'êtes pas limité à une seule condition, vous pouvez mettre plusieurs SetEnvIf à la suite et vous pouvez aussi en faire l'usage inverse (= ne logger que les appels à certaines pages).
P-S. : n'oubliez pas de redémarrer Apache pour que les modifications prennent effet !
Poster sur le mur d'une Fan Page via l'API Graph de Facebook
Mà J du 7 décembre 2011 : modification de la partie sur la récupération de l'access_token, ce qui corrige le problème où seul l'administrateur de la page pouvait voir les messages postés.
Les sources ont été mises à jour en conséquence.
Note : Ce tutoriel est une mise à jour de celui que j'avais fait il y a bientôt un an, utilisant l'API REST de Facebook.
Mon ancien tutoriel n'étant plus valable (on ne peut plus autoriser une application sur une page de la manière dont je l'ai décrite), je vous fait part aujourd'hui de la nouvelle façon de procéder pour arriver au même résultat : poster un message sur le mur d'une Fan Page en utilisant l'API ("Graph" cette fois) de Facebook.
Je considère que vous avez déjà créé votre page ou que vous êtes administrateur de la page sur laquelle vous voulez poster.
Prérequis
Avant tout, vous devez télécharger le SDK PHP de Facebook qui permet de manipuler l'API Graph, directement sur GitHub.
Vous pouvez télécharger le SDK soit via Git :
git clone https://github.com/facebook/php-sdk.git
Ou sous forme d'archive sur cette page.
Les seuls fichiers dont nous avons besoin sont les fichiers du dossier src.
Création de l'application
Nous allons commencer par créer et configurer l'application qui vous servira d'intermédiaire entre vos scripts PHP et votre Fan Page.
Dans un premier temps, allez sur cette page et cliquez sur Créer une application.
Choisissez un nom et un namespace comme bon vous semble (le namespace est unique, si une autre application a le même, Facebook vous demandera d'un choisir un autre).
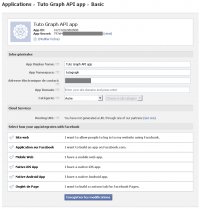
On vous demandera de remplir un CAPTCHA, puis vous devriez atterrir sur une page semblable à celle-ci :
Récupération de l'« access token »
Si vous voulez que votre application puisse poster sur le mur de votre page, il faut que cette dernière y soit autorisée.
Pour cela, il faut récupérer ce qu'on appelle un « access token ». Il s'agit d'une clé permettant d'authentifier l'application auprès de la page.
Pour récupérer cette clé, voici la marche à suivre.
Commencez par créer un fichier PHP (que j'ai appelé get_token.php) qui inclut les fichiers du SDK PHP de Facebook et qui contient quelques paramètres de configuration :
/* on inclut le fichier du SDK */
require_once('php-sdk/facebook.php');
/* l'id et la clé secrète de votre application sont disponibles sur la page de configuration de celle-ci */
$app_config = array(
'appId' => 'APP_ID',
'secret' => 'APP_SECRET',
'cookie' => true
);
/* Pour connaitre l'id de votre page, allez sur celle-ci et regardez son URL : https://www.facebook.com/pages/<Titre de votre page>/<ID de votre page> */
$page_config = array(
'page_id' => 'PAGE_ID'
);
Ajoutez ensuite ces quelques lignes (les explications sont dans les commentaires) :
$facebook = new Facebook($app_config);
/* on récupère les informations de l'utilisateur connecté à Facebook */
$user = $facebook->getUser();
/* si connecté */
if($user){
try{
$accounts = $facebook->api('/me/accounts');
echo '<pre>';
print_r($accounts); /* on affiche les informations retournées */
}
catch (FacebookApiException $e){
error_log($e);
$user = null;
}
}
if($user){
$logoutUrl = $facebook->getLogoutUrl();
echo '<a href="'.$logoutUrl.'">Log Out</a>';
}
else{
$login_params = array(
'scope' => 'manage_pages,publish_stream,offline_access' /* paramètres permettant de récupérer le token, offline_access permet d'utiliser le token même si vous n'êtes pas connecté directement (ex. : avec un cron) */
);
$loginUrl = $facebook->getLoginUrl($login_params);
echo '<a href="'.$loginUrl.'">Login</a>';
}
Avant de lancer ce script, il faut d'abord spécifier l'URL de votre script PHP dans les paramètres de votre application.
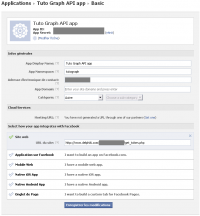
Pour cela, retournez sur la page de configuration de votre application, et remplissez correctement le champ Site web, comme ceci :
Ceci indique sur quelle URL retourner après avoir autorisé l'application.
Je n'ai pas testé, cependant je pense que une adresse en http://localhost/ devrait fonctionner.
Il est maintenant temps de vous rendre sur votre page PHP.
Si tout se passe bien, vous devriez avoir un lien Login, cliquez dessus.
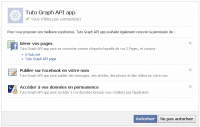
Vous devriez atterrir sur cette page, cliquez sur Connexion :
Puis celle-ci, cliquez sur Autoriser :
Une fois ces étapes effectuées, vous avez correctement autorisé la gestion de votre page, par votre application, et vous êtes redirigé vers votre script PHP, qui devrait vous afficher votre access token (une très longue chaine de caractères) !
Array
(
[data] = Array
(
[0] = Array
(
[name] = Tuto Graph API page
[access_token] = VotreAccessTokenQuiEstUneTresLongueChaineDeCaracteres
[category] = Tv channel
[id] = 304493389565701
)
/* ... */
)
)
Et voilà , le tour est joué, vous avez désormais récupéré le token qui vous permettra de poster sur votre page.
Voyons maintenant comment l'utiliser.
Poster un message sur la Fan Page
Rien de plus simple si vous avez déjà lu mon tuto précédent.
Reprenez les paramètres de votre application et de votre page, sans oublier votre token :
require_once('php-sdk/facebook.php');
$app_config = array(
'appId' => 'APP_ID',
'secret' => 'APP_SECRET'
);
$page_config = array(
'access_token' => 'ACCESS_TOKEN', /* n'oubliez pas cette entrée par rapport au tableau dans get_token.php */
'page_id' => 'PAGE_ID'
);
$facebook = new Facebook($app_config);
Puis rajoutez ces quelques lignes, qui suffisent à poster le message :
$params = array(
'access_token' => $page_config['access_token'],
'message' => 'Message de test',
'name' => 'Nom de test',
'caption' => 'Légende de test',
'link' => 'http://www.google.fr',
'description' => 'Description de mon message !',
'picture' => 'http://www.informanews.net/imagenews/panasonicTV_Google.jpg',
'actions' => array(
array('name' => "Nom de l'action", 'link' => 'http://www.google.fr/')
)
);
$post_id = $facebook->api('/'.$page_config['page_id'].'/feed','post',$params);
Vous n'avez plus qu'à aller sur votre fan page pour admirer le résultat ! :)
Les scripts que j'utilise dans ce tuto sont disponibles à cette adresse pour les fainéants.
Si vous avez des questions, les commentaires sont là pour ça, ou bien @delphiki.
Amusez-vous bien. ;-)
Du nouveau pour l'API Colissimo
Il y a quelques mois, je vous avais rédigé un petit article sur l'API « cachée » de Colissimo.
Or cette dernière s'est très vite retrouvée non fonctionnelle, La Poste ayant déclaré qu'une API « publique » était prévue. Sauf que constat 8 mois plus tard : toujours rien.
J'avais un peu oublié cette histoire jusqu'à hier je flânais dans les commentaires de l'article en question.
J'ai alors voulu revérifier les dump TCP de l'application de la poste pour m'apercevoir qu'ils n'avaient absolument pas changés, et pourtant, l'application marchait !
La seule différence entre les appels effectués par l'application mobile et mon script PHP était... l'User Agent !
Et en effet, la solution au problème était bien là .
En forçant un User Agent de smartphone lors de l'appel PHP, on récupère le résultat escompté ! :)
J'ai donc mis à jour la mini-lib pour manipuler l'API.
Celle-ci est toujours disponible sur GitHub.
Petit changement cela dit lorsque vous voulez récupérer les informations sous forme d'image, il faut désormais un dossier local pour stocker les images en question (voir le README dans les sources).
PS : merci à @sp0z pour le code de test :)
Configurer son serveur pour la lecture audio / vidéo en HTML5
Si des vidéos hébergées sur votre serveur ne s'affichent pas quand vous utilisez la balise <video>, c'est sans doute que votre serveur est mal configuré !
En effet, si votre serveur web ne fournit pas le bon header Content-Type, le navigateur ne saura pas qu'il a à faire à un fichier lisible directement avec les balises HTML5.
Pour être sûr que les MIME types sont bons, il suffit d'ajouter ces quelques lignes dans votre fichier .htaccess :
AddType audio/webm weba AddType video/webm webm AddType video/ogg ogm AddType video/ogg ogv AddType video/ogg ogg
[PHP] Utiliser les sessions juste avant un appel à header('Location: ...')
Si vous avez déjà eu à faire à ce cas de figure, où vous devez définir une variable de session juste avant un appel à la fonction header() pour changer de page (header('Location: ...');), alors vous avez sans doute remarqué qu'une fois arrivé sur la page, vous n'avez plus aucune trace de votre variable de session !
Pour palier à ce petit problème, il suffit de rajouter à votre URL l'id de la session grâce à la constante SID, comme suit :
<?php
$_SESSION['foo'] = 'bar';
header('Location: mypage.php'.SID);