Tweets : ajout des informations sur l'utilisateur !
J'ai modifié la "lib" Tweets pour ajouter l'accès aux informations concernant l'utilisateur.
Une petite liste des informations auxquelles vous pouvez accéder :
$tw->user->id; // id de l'utilisateur $tw->user->screen_name; // pseudo de l'utilisateur (l'alias $tw->username est conservé) $tw->user->name; // nom "réel" de l'utilisateur $tw->user->location; // localisation $tw->user->description; // description $tw->user->profile_image; // url de l'avatar $tw->user->website; // site web $tw->user->followers_count; // nombre de followers $tw->user->following_count; // nombre de personnes suivies par l'utilisateur $tw->user->registration_date; // date d'inscription $tw->user->f_registration_date; // date d'inscription formatée $tw->user->statuses_count; // nombre de tweets total de l'utilisateur
Pour télécharger la lib, c'est toujours la même adresse : tweets.zip
Enjoy :)
embed2object devient intelligent avec l'option Sense !
Ça faisait pas mal de temps que je n'avais pas touché à embed2object, mais je viens de lui apporter une nouveauté relativement importante.
Il s'agit d'un convertisseur intelligent ! Le convertisseur analyse précisément le code qu'on lui envoie et à partir de celui-ci, reconstruit entièrement un code valide !
Cette option peut s'avérer utile quand vous avez un code provenant d'un site qui n'est pas dans la liste des sites supportés officiellement par embed2object. Bien sûr, pour l'instant je ne l'ai testé qu'avec un nombre relativement limité de codes, mais il semble fonctionner correctement.
En espérant que cette nouveauté soit utile pour certains d'entre vous. :-)
Tweets : vos derniers messages Twitter sur votre site grâce à PHP
Après vous avoir montré comment poster des messages sur votre compte Twitter relativement simplement, l'intérêt serait aussi de pouvoir afficher ces derniers sur votre site !
J'ai donc créé une petite classe qui va vous permettre de vous simplifier les choses.
Pour la télécharger, c'est par ici : tweets.zip
Attention : cette classe nécessite PHP >= 5.2.0 et la bibliothèque cURL !
L'utilisation est relativement simple. Voici un petit exemple (c'est le code qui me sert à afficher mes Tweets dans le menu) :
include('tweets.inc.php');
// on créé une nouvelle instance, avec en paramètre, le nom d'utilisateur Twitter
// et en deuxième paramètre optionnel, l'affichage en UTF8 ou ISO (true = UTF8)
$tw = new Tweets('delphiki', false);
for($i = 0; $i < 3; $i++){
echo '<p class="twitter_status">'.$tw->status($i)->parsed_text.'</p>';
echo '<p class="twitter_date"><a href="http://twitter.com/'.$tw->username.'/status/'.$tw->status($i)->status_id.'">'.$tw->status($i)->formated_date.'</a> <img src="img/twitter_icon.png" style="position:relative; top:3px;" alt="twitter" /></p>';
}
Vous avez accès à différentes méthodes :
/**
* Permet de changer le nom d'utilisateur
* @param string $username Nom d'utilisateur Twitter
*/
$tw->set_username($username);
/**
* Permet de modifier le formattage de la date par défaut ('d M Y, H:i:s')
* @param string $format
*/
$tw->set_date_format($format);
/**
* Active ou désactive la conversion UTF8 -> ISO-8859-1
* @param bool $utf8
*/
$tw->set_utf8_display($utf8);
Et voici les différentes informations auxquelles vous pouvez accéder pour chaque « status » (= tweet) :
$tw->status($i)->text; // le message $tw->status($i)->parsed_text; // le message parsé en html (ajoute les liens sur http://, @pseudo et #tag) $tw->status($i)->date; // date du message $tw->status($i)->formated_date; // date formatée selon le format spécifié $tw->status($i)->status_id; // id du message $tw->status($i)->source; // source du message (web ou nom de l'application : twhirl, etc.) $tw->status($i)->reply_to; // pseudo de la personne à qui on répond via le message
[MAJ] Une brève introduction à l'utilisation de l'API Twitter avec OAuth en PHP
Mise à jour du 23/07/2009 : Je viens de créer un petit script qui permet de récupérer plus facilement vos Access Tokens. Vous pouvez le téléchager ou bien utiliser la version en ligne.
S'il est bien un phénomène en vogue ces derniers temps sur la toile, c'est bien celui de Twitter. Le but n'est pas de débattre ici de son intérêt. Je pars du principe que si vous lisez cet article, c'est que vous utilisez ce service, et que vous voulez en tirer plus !
En effet, il peut être intéressant par exemple que lorsque que vous publiez un billet sur votre blog ou autre, un lien renvoyant vers ce dernier soit directement ajouté sur votre compte Twitter (ou un compte spécialement prévu à cet effet). Pour arriver à faire ça, nous allons utiliser l'API Twitter. Cependant, nous allons l'utiliser en collaboration avec OAuth, comme le recommande désormais Twitter :
We originally allowed applications to create a source paramter for non-OAuth use but that has been discontinued. Applications pre-OAuth source parameters will remain active, but new registrations are no longer accepted. »
Et comme la vie est bien faite, quelqu'un s'est déjà chargé de créer une lib qui permet d'utiliser plus facilement Twitter avec OAuth !
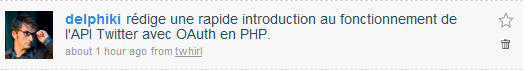
L'avantage (ou plutôt l'un des) de passer par OAuth, c'est que vous pouvez ainsi spécifier une application en particulier (que vous aurez créé vous-même) lors de vos Twitt', comme on peut le voir ici avec le twhirl :

Il a quelques pré-requis avant de se lancer dans le code :
- PHP 5
- la bibliothèque cURL (normalement présente chez la plupart des hébergeurs)
Pour pouvoir envoyer des messages sur votre compte Twitter via une application, il faut déjà que celle-ci existe (jusque là , rien d'anormal), mais aussi qu'elle soit autorisée !
Nous allons déjà commencer par créer (= enregistrer) l'application sur Twitter. Pour cela, suivez ce lien : https://twitter.com/oauth_clients et cliquez sur Register a new application.
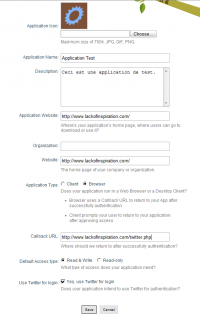
Vous devriez normalement arriver sur cette page :
A vous de donner le nom que vous voulez à votre application (c'est lui qui apparaitra en dessous de vos messages). Les informations qui nous intéressent se situent dans le bas du formulaire, à partir de Application Type. Cochez tout comme sur l'image. Une chose que je ne peux pas deviner pour vous, c'est le champ Callback URL. Mettez juste l'adresse de votre site pour le moment, je reviendrai sur ce point par la suite.
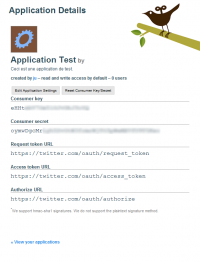
Si tout s'est bien passé, vous devriez normalement avoir une confirmation que votre application a bien été créée et arriver sur cette page :
C'est là qu'il faut commencer à être attentif. Notez dans un coin les Consumer Key et Consumer Secret, ils vous seront utiles pour la suite ! Ce sont eux qui permettront d'identifier l'application sur Twitter.
La première étape est faite, mais il en reste quelques unes avant d'arriver à nos fins. Vous pouvez maintenant télécharger la lib twitteroauth, faite par Abraham Williams, dont je vous ai parlé précédement, en suivant ce lien. Vous vous retrouvez alors avec plusieurs fichiers :
- OAuth.php
- twitterOAuth.php
- example / index.php
Les deux premiers sont les fichiers de la lib. Le dernier, dans le dossier example, contient un fichier d'exemple d'utilisation. Ouvrez ce fichier. Commencez par renseigner les variables comme il faut (lignes 8 et 10) avec les codes que vous avez notés au préalable :
/* Consumer key from twitter */ $consumer_key = 'votre Consumer Key'; /* Consumer Secret from twitter */ $consumer_secret = 'votre Consumer Secret';
Modifiez aussi le chemin du require_once en début de page (en fonction de votre arborescence bien sûr) :
// require twitterOAuth lib
require_once('../twitterOAuth.php');
Enfin, une dernière petite modification à apporter, ajoutez ces lignes :
echo 'Votre Acces Token : '.$_SESSION['oauth_access_token'].' - '; echo 'Votre Acces Token Secret : '.$_SESSION['oauth_access_token_secret'];
Juste après ceci (lignes 66-69) :
/* Save the access tokens. Normally these would be saved in a database for future use. */ $_SESSION['oauth_access_token'] = $tok['oauth_token']; $_SESSION['oauth_access_token_secret'] = $tok['oauth_token_secret']; }
Maintenant que les modifications sont faites, nous allons passer aux explications !
En fait, tout est une histoire de tokens. Pour simplifier, des tokens sont des couples « clé / clé secrète ». Dans notre script, il y en a 3 différents :
- Consumer Key / Consumer Secret, vous savez déjà ce que c'est
- Request Key / Request Secret, qui permettent d'autoriser ou non une application à utiliser un compte
- Access Key / Access Secret, ce sont eux qui identifient un utilisateur
Voilà ce qu'il se passe :
1) à partir des Consumer Key et Consumer Secret, le script va demander à Twitter les tokens Request correspondants
2) à partir des tokens Request, une URL est générée
3) lorsque l'on suit ce lien, on est redirigé vers une page Twitter qui vous demande si vous autorisez l'application à se servir de votre compte
4) si vous autorisez l'application, vous êtes alors renvoyés vers votre script qui vous permettra d'obtenir vos tokens Access
Note : c'est à cette étape qu'intervient le champ Callback URL. Il faut que celui-ci corresponde à l'URL de ce script en particulier. Par exemple : http://www.domaine.com/twitter/examples/index.php
Attention cependant, ce script n'est pas le script que vous utiliserez au final, il ne vous servira normalement qu'une seule fois !
5) grâce aux tokens Consumer et Access, vous pouvez désormais poster des messages sur Twitter directement à partir de votre application.
Maintenant que le fonctionnement est expliqué, passons à la pratique !
Commencez par uploader vos 3 fichiers (OAuth.php, twitterOAuth.php et examples/index.php) sur votre site.
Retournez sur Twitter, à cette page pour être exact : https://twitter.com/oauth_clients
Editez votre application et mettez l'URL du fichier index.php dans le champ Callback URL.
Rendez vous ensuite à l'URL en question. Si tout se passe bien, vous devriez obtenir ceci :
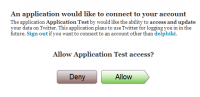
Cliquez sur le lien (le troisième ;-)), vous allez être redirigé vers Twitter, qui va vous demander d'autoriser l'application à utiliser votre compte :
En cliquant sur Allow, vous allez être renvoyé vers votre script, et la page devrait normalement ressembler à quelque chose comme ça :
Et là , Ô Miracle, on obtient nos Access tokens en haut de page ! Enregistrez les quelque part (BDD, fichier de config, etc.) avec vos Consumer tokens.
Nous avons désormais tout ce qu'il nous faut pour poster des messages directement sur notre compte Twitter !
Pour cela rien de plus simple !
Munissez vous simplement des deux fichiers OAuth.php et twitterOAuth.php et deux vos deux couples de tokens Consumer et Access.
Et dans le script où vous désirez envoyez un message sur votre Twitter, cela tient en très peu de lignes (sans oublier d'inclure au préalable les 2 fichiers de la lib) :
$message = 'Un message depuis ma super application :)';
// on créé une connexion entre l'application et le compte Twitter
$to = new TwitterOAuth($consumer_key, $consumer_secret, $access_key, $access_secret);
// on envoie notre message :)
$to->OAuthRequest('https://twitter.com/statuses/update.xml',
array('status' => $message),
'POST');
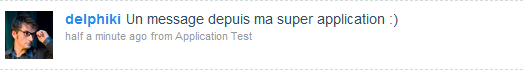
Et voilà le résultat :

Cette introduction n'est faite que pour vous guider un peu, il s'agit là d'une utilisation très basique qui pourrait être rendue encore plus maniable. Je ne détaille absolument pas le code du fichier d'exemple de la lib twitterOAuth (ou de la lib elle même), mais en regardant par vous même, vous pourrez vite vous rendre compte des possibilités offertes. Mon seul but ici était de donner quelques éclaircissements concernant l'utilisation de l'API Twitter, et j'espère que c'est désormais chose faite. N'hésitez pas si vous avez des questions. :)
Un petit test d'Android (version Live)
J'ai voulu tester par curiosité la version live d'Android et c'est assez convaincant je dois dire.
Même si Virtual PC a eu quelques difficultés pour régler le réseau, j'ai réussi à y parvenir sous Virtual Box.
L'interface est sympa et relativement intuitive.
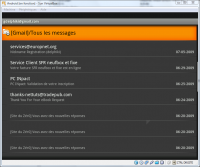
Voici quelques captures d'écran pour la forme, respectivement, l'écran d'accueil, la boite mail, et le navigateur :
Je n'ai pas encore tout testé, ni tout compris. J'ai essayé de faire marcher les clients IM, mais sans succès pour l'instant !
Bref, ça demande à être utilisé un peu plus. :)